20Mar 2021 by ganesh
Angular 11 Project Structure Overview
In this tutorial we will see how angular project structure where we should add our logic, configuration etc.
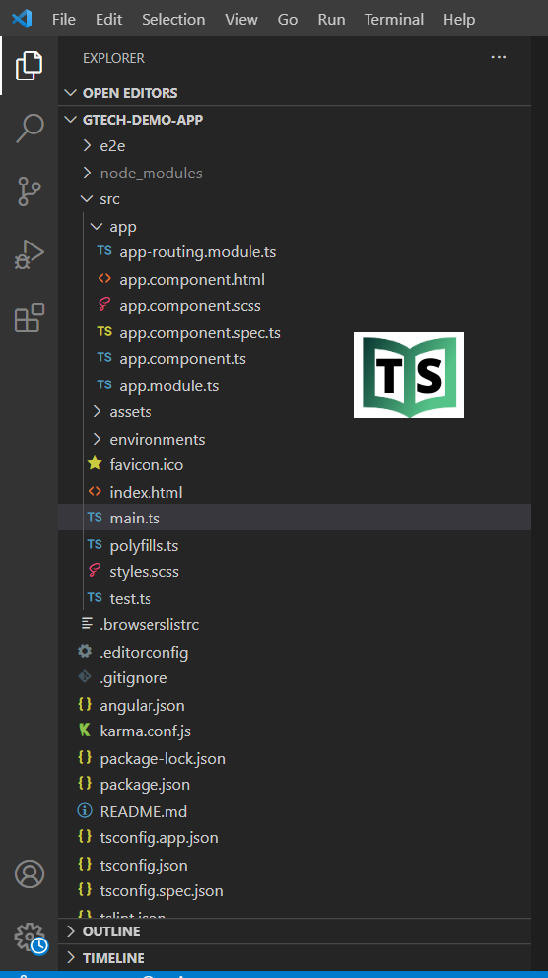
In our previous tutorial we created below project.

I would recommend you the first file you should check out is README.md. It has some basic information on how to use CLI commands. For Example, ng new, ng generate, ng build command etc.
README.md: File containing a description of our project. All the information which we would like to provide our users with before they start using our app.
Root Files
- e2e/: e2e/ live the end-to-end tests. This is using of end-to-end tests. Its have its own ts.config file.
- node_modules/:Node.js creates this folder and puts all third-party modules listed in package.json inside of it. When you install any third party modules or packages it goes to node modules.
- .editorconfig: Simple configuration for your editor to make sure everyone that uses your project has the same basic configuration. Most editors support an .editorconfig file. See http://editorconfig.org for more information.
- .gitignore :Git configuration to make sure autogenerated files are not commited to source control.
- .angular.json: Configuration for Angular CLI. In this file you can set several defaults and also configure what files are included when your project is built. For example if want css or js file then you need to inside angular.json inside respective section other wise it will not accessible to application
- package.json:npm configuration listing the third party packages your project uses. You can also add your own custom scripts here.
- README.md: Basic documentation for your project, pre-filled with CLI command information. Make sure to enhance it with project documentation so that anyone checking out the repo can build your app!
- tsconfig.json:TypeScript compiler configuration for OurIDE. For example if you want publish you angular application then where should be public we can configure inside this file in outdir.
- tslint.json: Linting configuration for TSLint together with Codelyzer, used when running ng lint. Linting helps keep your code style consistent. Basically its used to create a rule set for your application. For example spaces
The src Folder contains the files for our application. Most of the time You will only edit the files from the src folder.
- app/app.component.{ts,html,css,spec.ts} :It is the Root Component, Defines the AppComponent along with an HTML template, CSS stylesheet, and a unit test. all other components will become a tree of nested components as the application evolves. This component is initially loaded on the page.
- app/app.module.ts: Defines AppModule, the root module that tells Angular how to assemble the application. Right now it declares only the AppComponent. Soon there will be more components to declare.
- assets/*: A folder where you can put images and anything else to be copied wholesale when you build your application. This folder contains static assets for our app like images, icons, styles.
- environments/*:This folder contains one file for each of your destination environments with the specific environment configuration. which can be used during the project build.
- favicon.ico Every site wants to look good on the bookmark bar. This is the default icon given by Angular CLI
- index.html:The main HTML page that is served when someone visits your site. Most of the time you’ll never need to edit it. The CLI automatically adds all js and css files when building your app, even though if you need to use an external stylesheet or javascript, you can insert it into this file.
- main.ts: The main entry point for your app. Compiles the application with the JIT(Just In Time) compiler and bootstraps the application’s root module (AppModule) to run in the browser. You can also use the AOT(Ahead of Time) compiler without changing any code by appending the –aot flag to the ng build and ng serve commands. Most of the time you’ll never need to edit it.
- polyfills.ts: Different browsers have different levels of support of the web standards. Polyfills help normalize those differences. You should be pretty safe with core-js and zone.js, but be sure to check out the Browser Support guide for more information.
For Example, Sometimes older version browser like IE 9, 10, or 11 need extra support files. that files you can add here.
- polyfills.ts: Different browsers have different levels of support of the web standards. Polyfills help normalize those differences. You should be pretty safe with core-js and zone.js, but be sure to check out the Browser Support guide for more information.
- styles.css:Your global styles go here. Most of the time you’ll want to have local styles in your components for easier maintenance, but styles that affect all of your app need to be in a central place.
- test.ts: This is the main entry point for your unit tests. It has some custom configuration that might be unfamiliar, but it’s not something you’ll need to edit. Most of the time you’ll never need to edit it.
- tsconfig.{app|spec}.json:TypeScript compiler configuration for the Angular app (tsconfig.app.json) and for the unit tests (tsconfig.spec.json).
You can watch our video version of this tutorial with step by step explanation.
